Why you don't want your children to grow up to be web designers
At camvine I’ve been doing a lot of web work of late, which can be fun, but at times can be very infuriating. All browsers interpret the standards in a slightly different way, so trying to write HTML, CSS, and Javascript that works in all the popular browsers is very hard, and in the end is a bit of a black art.
Today’s one, just incase anyone using Google ever has this problem, was a really stupid one. I test our website regularly in Firefox, Safari, Chrome, and Internet Explorer. Everything looked fine to me, so this week when we launched our major website overhaul, we were very happy it would look good on all browsers. However, one of our sales dudes complained that he had issues in Internet Explorer, where the buttons didn’t work, which concerned me, as I’d definitely tested it a lot on Internet Explorer.
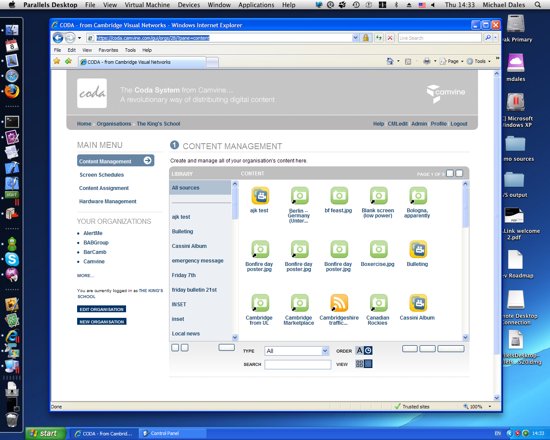
Here’s what it looked like for me:

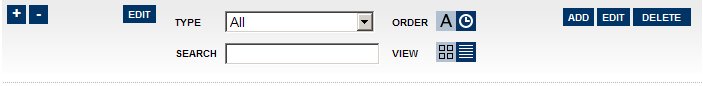
And here’s a close up of those buttons, looking like they’re meant to look – dark blue, square, with white text:

But for our sales dude this wasn’t the case – his buttons were all rounded and white with no readable text! I scratch my head, he was using XP and Internet Explorer, just like me – why was he seeing something different? In the end, I had a thought – I use the Windows Classic theme that makes XP look like older versions of Windows, and he was using the default XP theme – but surely the Windows theme selection wouldn’t cause what’s in a web browser to look different would it? Oh dear….

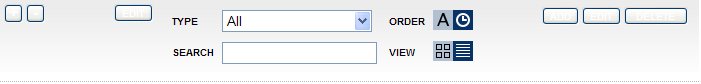
And again, a zoom in of that bar so you can see that, yes indeed, the buttons no longer worked when the user has the default XP theme selected:

This is exactly why support web applications is infuriating. The solution to the problem, I found after a bit of Google searching – it seems that IE generally is broken when supporting buttons with the background-image attribute, and the solution is to set the border attribute from “none” to “0px solid #ffffff” (what’s a zero distance wide border that’s solid white, i.e., it should be the same as none). Go figure…
What’s really annoying about this case is that it demonstrates that you can’t just test in all browsers and expect things to work – you need to test in all browsers and then hope that you have the same operating system settings as your users, otherwise you’re sunk. And, realistically, you are sunk, as there’s no real way you can test all possible permutations. In the end, you have to do the best you can and cross your fingers. This is why I want to scream when people imply that web development is easy – the development maybe, but the testing sure isn’t!
(As an aside, this bug happened to be in Internet Explorer, but that’s not meant to particularly single out IE – all browsers can be infuriating at times!)
- Next: Battle graphs - the Browser Wars
- Previous: Want to win online FPSs? Get a slow PC!
- Tags: geek, web